Starter template
Its very important to follow the structure provided below.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Material Icons -->
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<!-- Material Style CSS -->
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@materialstyle/materialstyle@2.0.2/dist/css/materialstyle.min.css"
integrity="sha384-ID8Bfacxr/FY4eCa65p/DFnZ38na2xky4QFhDhK9yLyVirD1gaze6wH6Ciw5bC5D"
crossorigin="anonymous">
<title>Material Style</title>
</head>
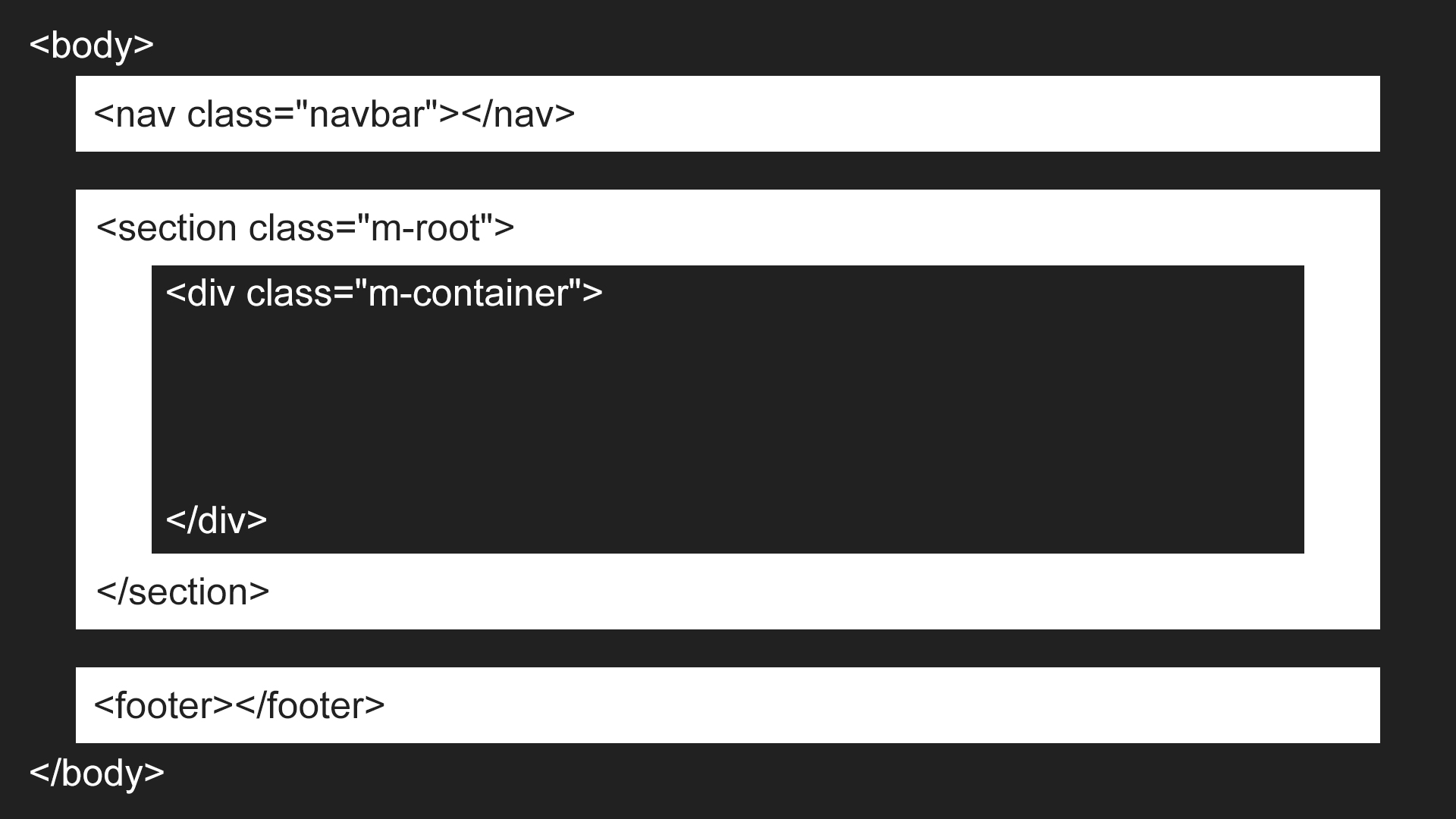
<body>
<!-- Navbar -->
<nav class="navbar navbar-expand-sm bg-blue navbar-dark fixed-top auto-hide">
<a class="navbar-brand" href="javascript:">
Brand
</a>
</nav>
<!-- Root -->
<section class="m-root">
<!-- Container -->
<div class="m-container">
YOUR CONTENT
</div>
</section>
<!-- Footer -->
<footer class="bg-dark text-white">
Footer
</footer>
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous"></script>
<!-- Popper JS -->
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous"></script>
<!-- Material Style JS -->
<script src="https://cdn.jsdelivr.net/npm/@materialstyle/materialstyle@2.0.2/dist/js/materialstyle.min.js"
integrity="sha384-mE1gmtmt8Lck7Mas/CY9zBWhsJoM6jjcbN8IWct3IUqBgepHr1+YPr5ZuSAKL0Fu"
crossorigin="anonymous"></script>
</body>
</html><!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Material Icons -->
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<!-- Material Style CSS -->
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@materialstyle/materialstyle@2.0.2/dist/css/materialstyle.min.css"
integrity="sha384-ID8Bfacxr/FY4eCa65p/DFnZ38na2xky4QFhDhK9yLyVirD1gaze6wH6Ciw5bC5D"
crossorigin="anonymous">
<title>Material Style</title>
</head>
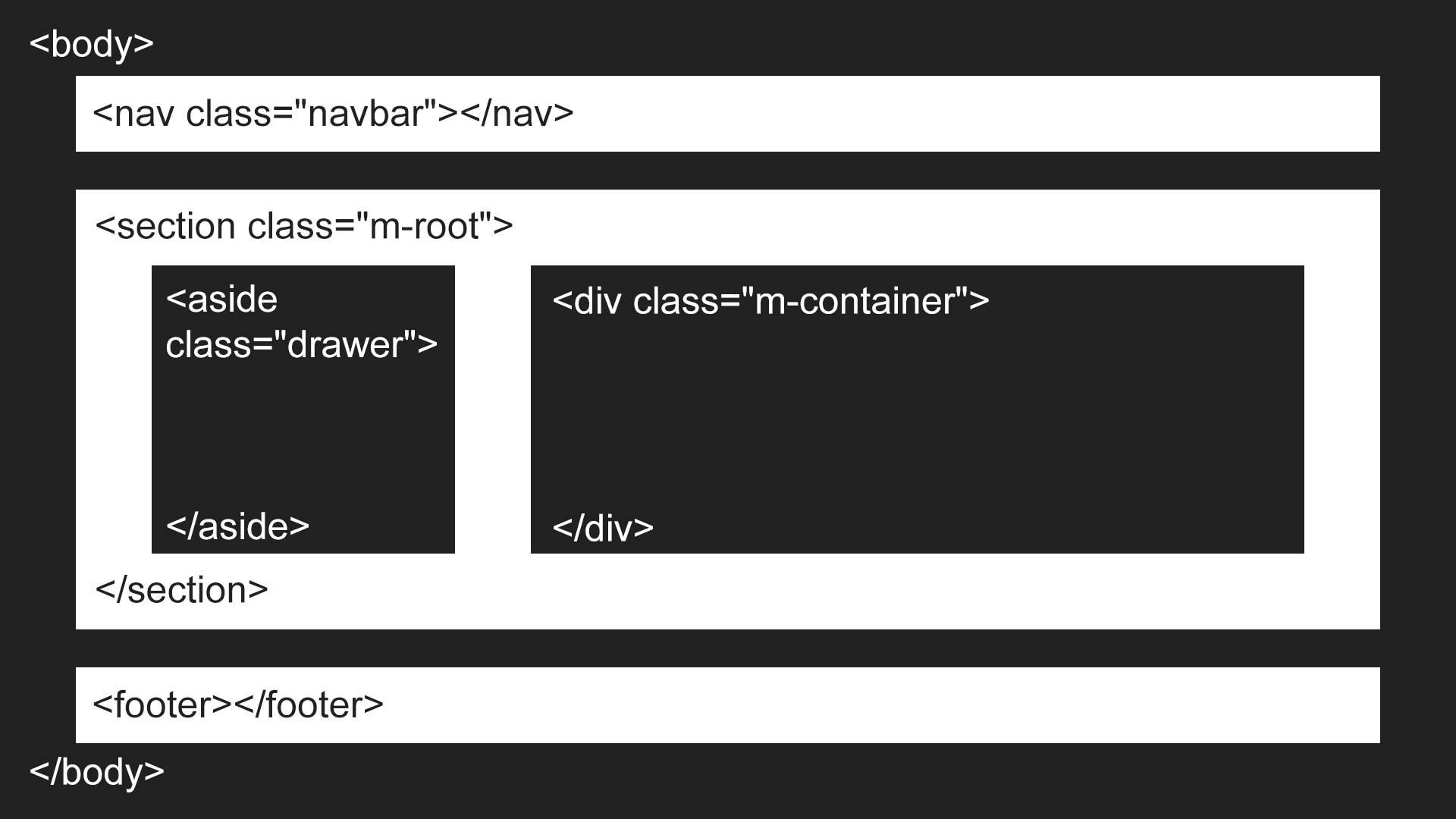
<body>
<!-- Navbar -->
<nav class="navbar navbar-expand-sm bg-blue navbar-dark fixed-top auto-hide">
<a class="navbar-brand" href="javascript:">
Brand
</a>
</nav>
<!-- Root -->
<section class="m-root">
<!-- Drawer -->
<aside class="drawer bg-light raised-4dp">
<div class="drawer-header bg-dark text-light">
<a class="drawer-brand text-light" href="javascript:">
Brand
</a>
<i class="drawer-close-btn material-icons"></i>
</div>
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link text-dark" href="javascript:">
Link
</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" href="javascript:">
Link
</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark sub-menu-link" href="javascript:">
Menu A <i class="material-icons">keyboard_arrow_down</i>
</a>
</li>
<li class="nav-item sub-menu-container">
<ul class=" nav flex-column sub-menu" data-ic-class="sub-menu">
<li class="nav-item">
<a class="nav-link text-dark" href="javascript:">
Menu Item
</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" href="javascript:">
Menu Item
</a>
</li>
</ul>
</li>
</ul>
</aside>
<!-- Container -->
<div class="m-container">
YOUR CONTENT
</div>
</section>
<!-- Footer -->
<footer class="bg-dark text-white">
Footer
</footer>
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous"></script>
<!-- Popper JS -->
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous"></script>
<!-- Material Style JS -->
<script src="https://cdn.jsdelivr.net/npm/@materialstyle/materialstyle@2.0.2/dist/js/materialstyle.min.js"
integrity="sha384-mE1gmtmt8Lck7Mas/CY9zBWhsJoM6jjcbN8IWct3IUqBgepHr1+YPr5ZuSAKL0Fu"
crossorigin="anonymous"></script>
</body>
</html>