Layout | Code structure *
Its very important to follow the code structure provided below.
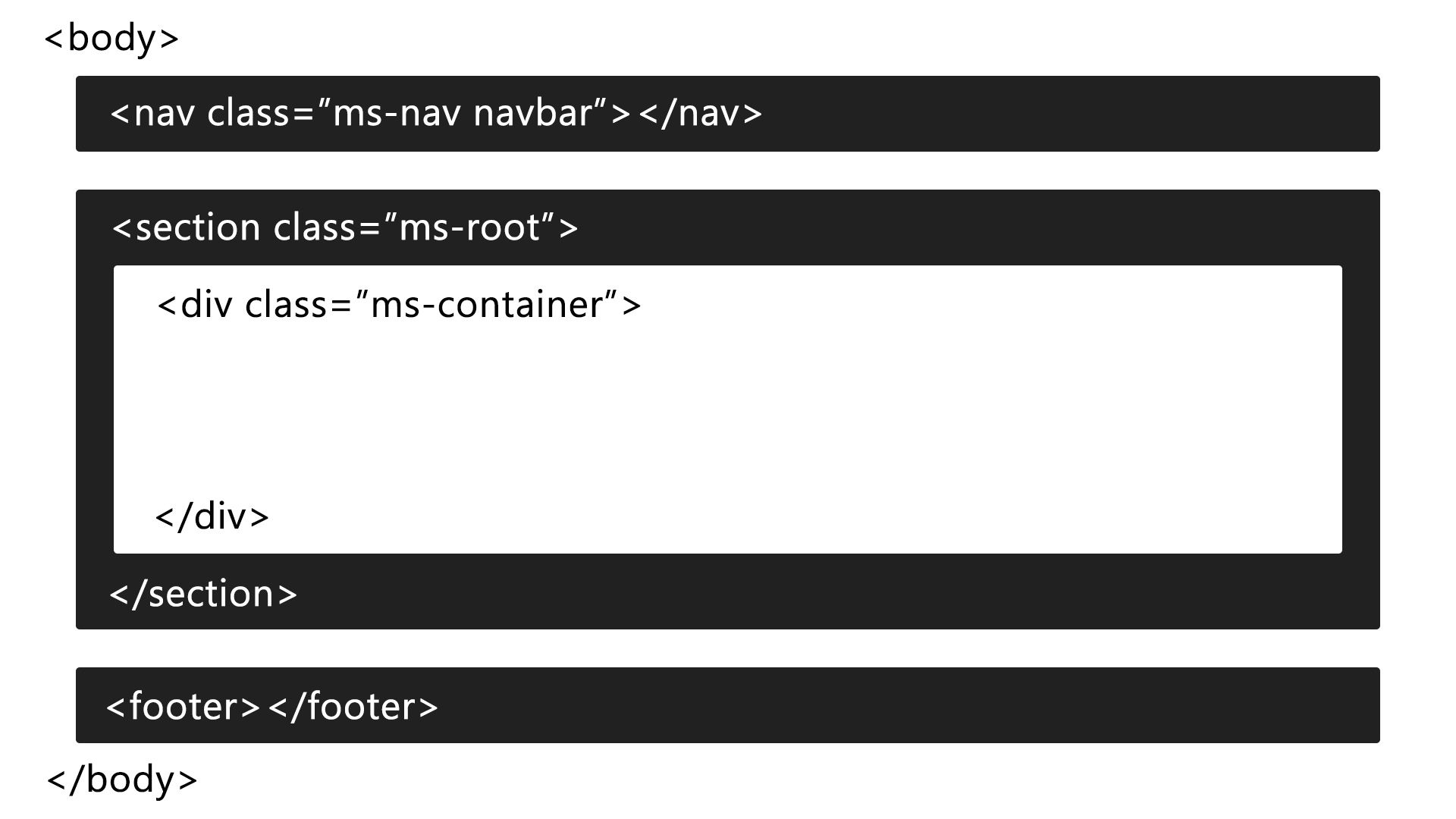
<body>
<!-- Top Navbar -->
<nav class="ms-nav navbar">
. . .
</nav>
<section class="ms-root">
<!-- Container -->
<div class="ms-container">
. . .
</div>
</section>
<!-- Footer -->
<footer>
. . .
</footer>
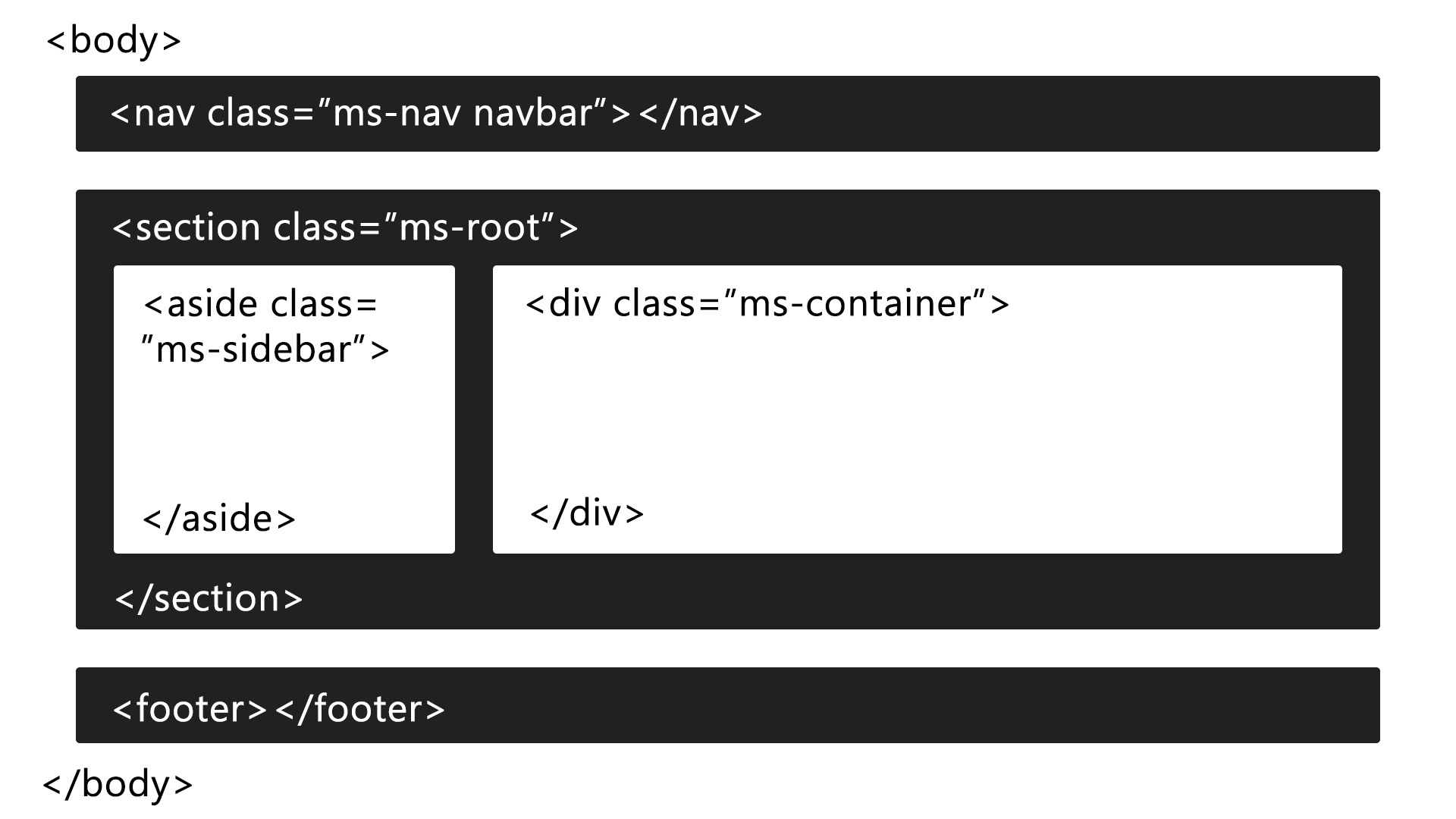
</body><body>
<!-- Top Navbar -->
<nav class="ms-nav navbar">
. . .
</nav>
<section class="ms-root">
<!-- Sidebar -->
<aside class="ms-sidebar">
. . .
</aside>
<!-- Container -->
<div class="ms-container">
. . .
</div>
</section>
<!-- Footer -->
<footer>
. . .
</footer>
</body>